Hexagon Housing Resident’s App
Hexagon Housing Association
CLIENT:
UX/UI Designer
ROLE:
12 Months
PROJECT DURATION:
Overview
Hexagon is a charitable, not for profit housing association based in South East London founded in 1990. They provide housing for people in the greatest need who cannot afford other ways of getting a home and have been nominated by their local council housing. They also operate low rent and shared ownership schemes.
Problem
Hexagon has an extremely busy customer service contact centre which was frequently overwhelmed with queries, calls and emails. This led to a regular occurrence of communication backlogs, missing follow-up emails and delays to repairs and replies. Hexagon wanted to look into ways of increasing capacity of the customer contact service without increasing employee headcount.
Solution
I was hired as UX/UI designer within the Hexagon project team. The solution built was a resident’s app to help assist and manage user contact with the customer service team. We primarily focused on the reporting of repairs, however we were also able to extend the app features to other resident services; with the validation of key user research carried out.
I used the Design Thinking Process and various ux research methods during this project. This was an iterative rather than sequential process.
Empathise
Research goals
Stakeholder interviews
User surveys
User interviews
Define
Problem statement
Card sorting
User/ Task flows
Personas
User journey
Ideate
Brainstorming
Sketches
Prototype
Low-fidelity wireframes
High-fidelity prototype
Testing
Usability testing
Results
Next steps
Empathise
I established the research goals of the project.
As the sole designer for the project, I conducted various user research methods. To start, I established four research goals for the project:
Understand user needs and goals from a solution
Establish task flows and user journeys of the most popular resident services
Identity trends and pain points faced by residents
Ensure the solution also meets the informational requirements of the customer service team members
I interviewed stakeholders to gather and understand business requirements and constraints.
I arranged and facilitated a two-hour workshop with five selected SMEs (subject matter experts); the repairs manager, two customer service team members and two neighbourhood officers. In the workshop we discussed the scope of the project and key requirements from the solution.
Key takeaways:
Data – the repairs manager needed the inclusion of a specific set of data input fields for users reporting a repair
Services – reporting repairs and following up repairs were regarded the most common type of communication experienced by customer service team members
Security – the repairs manager required a security pin to authenticate the resident each time they log on
Chat – the neighbourhood officer required any chat function to only be between the housing association representative and user, and not end-user to end-user
App – all SMEs agreed that a resident’s app would be the strongest end-solution for the project
I conducted a user survey to obtain quantitive data on resident’s experiences.
I created a survey which was distributed to residents by the Hexagon customer services team. I gathered an overwhelming amount of responses and insights from residents of Hexagon. From these insights, it became clear that many were disgruntled with the speed and process of reporting repairs/communal issues – as well as experienced difficulties in connecting with their neighbourhood officer.
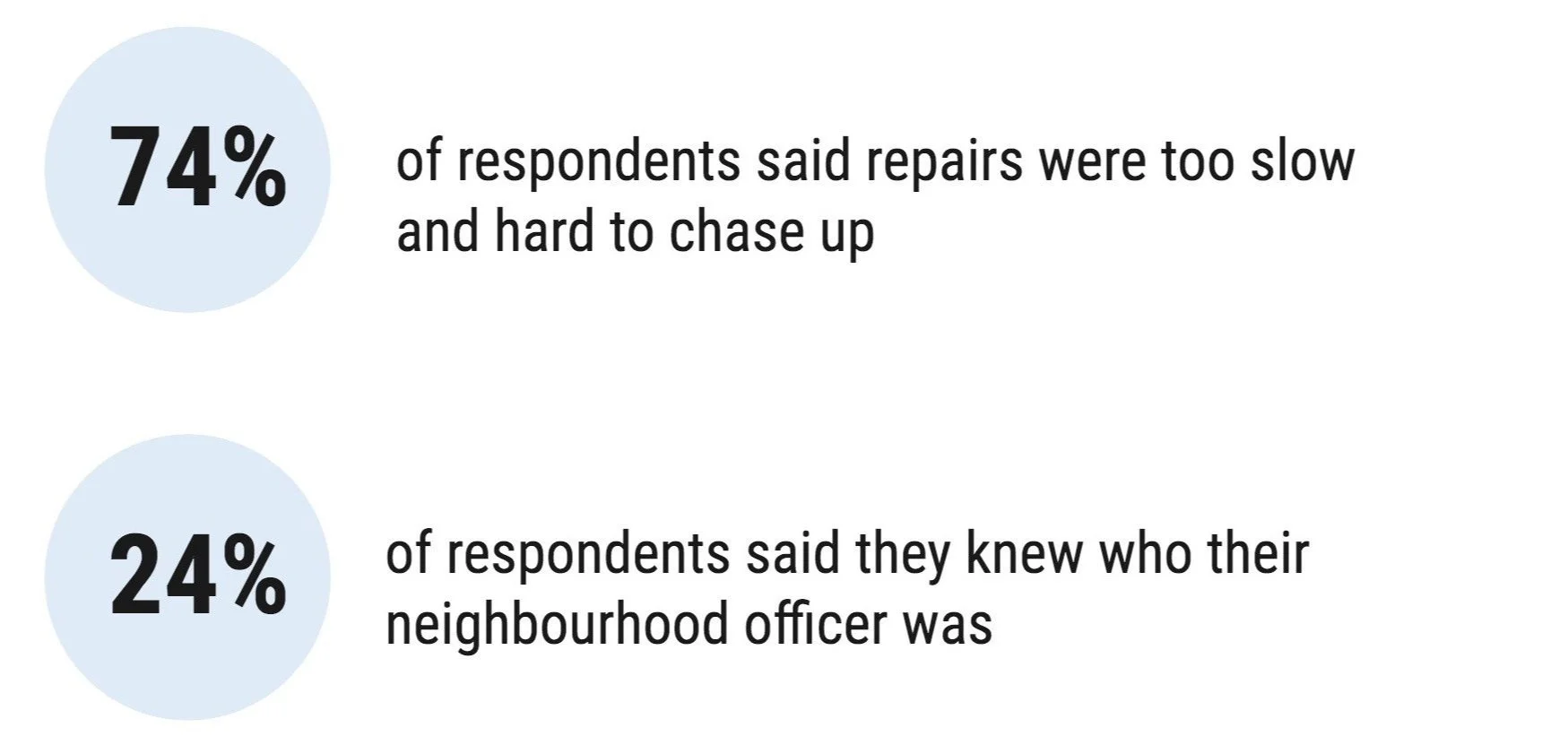
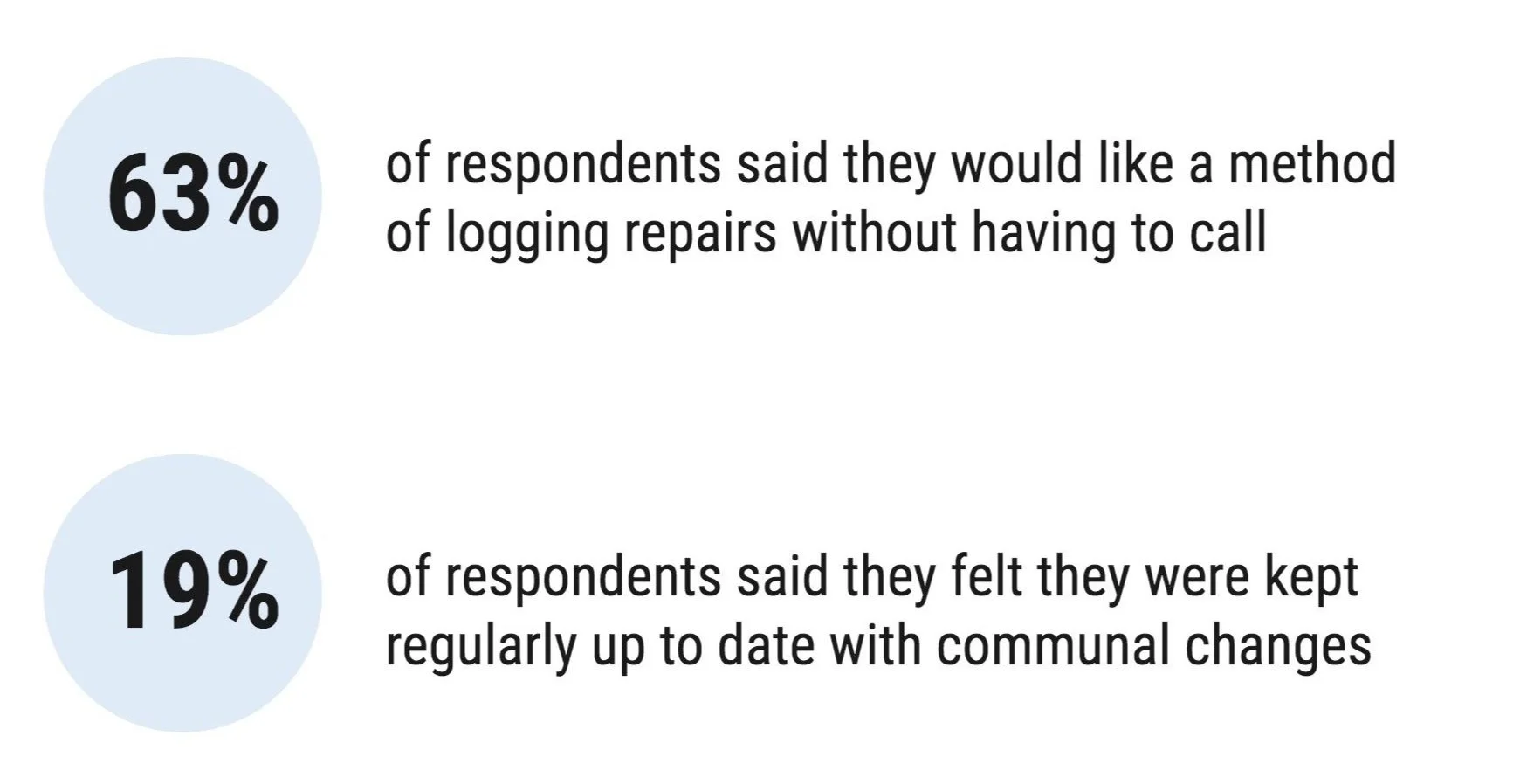
Key takeaways:
I conducted user interviews to obtain qualitative data on resident’s experiences and gain deeper insights on needs, goals and habits.
To gain a deeper understanding of Hexagon resident’s experience, we conducted interviews with 10 residents in person and over the phone; each lasting 30 minutes. I had assistance from Hexagon’s customer service team to help me conduct the interviews based on a set of questions I had devised.
User interviews example questions
What tenancy type do you have?
How many years have you been a Hexagon resident?
What are your thoughts on the quality of service Hexagon provides?
How do you feel about the way Hexagon communicates with residents?
Have you been happy with the maintenance and repairs services provided by Hexagon and why?
Do you have any ideas on how Hexagon could improve its services?
What do you think of the way Hexagon deals with complaints and suggestions from residents?
How often have you had to contact Hexagon’s customer service department?
Was your experience contacting customer service satisfactory and how do you think they can improve?
Can you name any of the services Hexagon provides to residents?
Would you like to see any additional services offered by Hexagon in the future?
Are there any other comments or suggestions you would like to share about your experience with Hexagon?
Snippets of replies from residents who participated in the user interviews:
Key takeaways:
From our interviews and survey results, I discovered that we could group residents into three categories based on their tenancy need below. I also used this insight as a foundation for my personas.
I decided to group end-users by their reason for eligibility to housing to help me build personas.
User group 1:
Low-income individual/s or families
User group 2:
Registered disabled or person with vulnerabilities
User group 3:
Shared ownership scheme buyers
Define
I used the “How Might We” (HMW) framework to devise a set of problem statements and help brainstorm potential solutions.
I moderated a closed card sort with a small group of end users to help shape the information architecture.
The card sort helped shape the information architecture for the design of the resident’s app and uncovered how intended users expected to see content and information organised within the app.
Key takeaways:
Participants liked the idea of a community category but wondered who would be responsible for updating it and housekeeping
Participants struggled to agree where personal details should go – a suggestion of an additional sub-category called ‘account’ was given but was majority voted into ‘home’
Participants liked the idea of a services dashboard with frequently used services in one place
I created a set of user flow diagrams to represent the most common task carried out by residents – reporting a repair.
Residents needed to be able to do various tasks within the app. To breakdown these task flows in a simple way, I worked closely with the project team, to identify their process and requirements. Below is an example of two key task flows:
Task 1: Log in to the platform and reach the ‘Home’ dashboard
Task 2: From the ‘Home’ dashboard, submit a repair to customer services
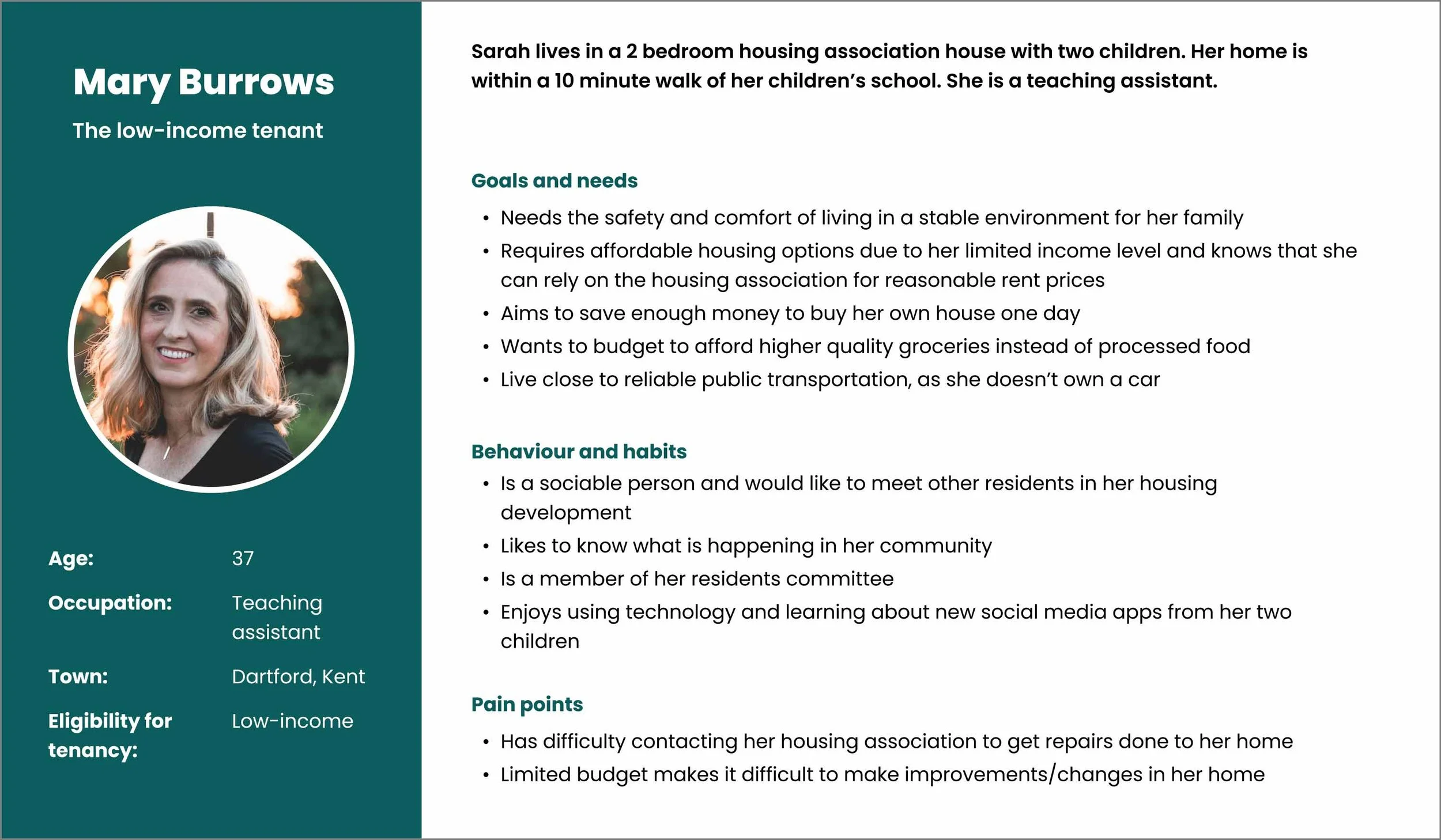
I developed three user personas to represent the user’s experiences, goals and needs.
After synthesising my research so far, I created three resident personas varying in tenancy eligibility, income, needs and goals.
I built a user journey map to identify the stages the user encounters and discover any problems that could be transformed into opportunities.
I wanted a visual representation of the entire customer journey to provide valuable insights into the experience of the user. Based on the results of my survey and interviews, I discovered the most common task carried out by residents was reporting a repair. Therefore I created a user journey based on this service below.
Ideate
I sketched ideas to visualise the app screen flow.
After generating a few ideas, I presented them back to the project team to discuss and vote on which ideas were the strongest, which then informed the design for my low-fidelity wireframes.
Prototype
I created low-fidelity wireframes to visualise the structure of the app before user testing.
I wanted the wireframes to represent a clear overview of the apps structure; its layout, architecture, flow, functionality and behaviours. These were then used for usability testing and stakeholder critique and approval.
Testing
I conducted in-person usability testing to ensure the app's functions, features and overall purpose were providing the best user experience and obtain user feedback.
By giving the users task-based goals without my assistance, I observed how they interacted with the wireframes and made any necessary improvements before creating the high-fidelity designs. After incorporating changes identified in the testing sessions, I did a second iteration to better suit end-users’ and stakeholder needs with the adjustments below.
Change 1: Changing the name of ‘Dashboard’ to ‘Services’ in bottom navigation bar
Change 2: Adding search function to ‘My repairs’ screen
Change 3: Changing text ‘secure code’ to ‘pin code’
The final product
High-fidelity prototype
I created a high fidelity prototype of the app for final usability testing and stakeholder sign-off. I worked with an external app developer to finalise all interactions and components.
Hexagon Housing Association Resident’s App
Introducing the brand new Hexagon Resident’s App – your very own digital assistant designed to provide a seamless and secure resident experience. With all the features you need right at your fingertips, it's easy to find all the information and services you require with this convenient one-stop app.
Key features:
Secure welcome dashboard
Take advantage of our new dashboard feature, which allows you to quickly see the status of repairs, get updates on community services, report general enquiries and manage all of your resident services in one place.
One-stop-shop
services hub
No matter where you live, the new Hexagon Resident’s App gives you convenient access to important services in one place. You can report and follow up on repairs, make a payment, contact your neighbourhood officer and much more!
Efficient repairs management tool
We understand that keeping track of repairs, maintenance and other important information can be time consuming – but with the Hexagon Resident’s App, we have made it easier than ever! You can now log repairs 24/7 and outside of business hours through the app.
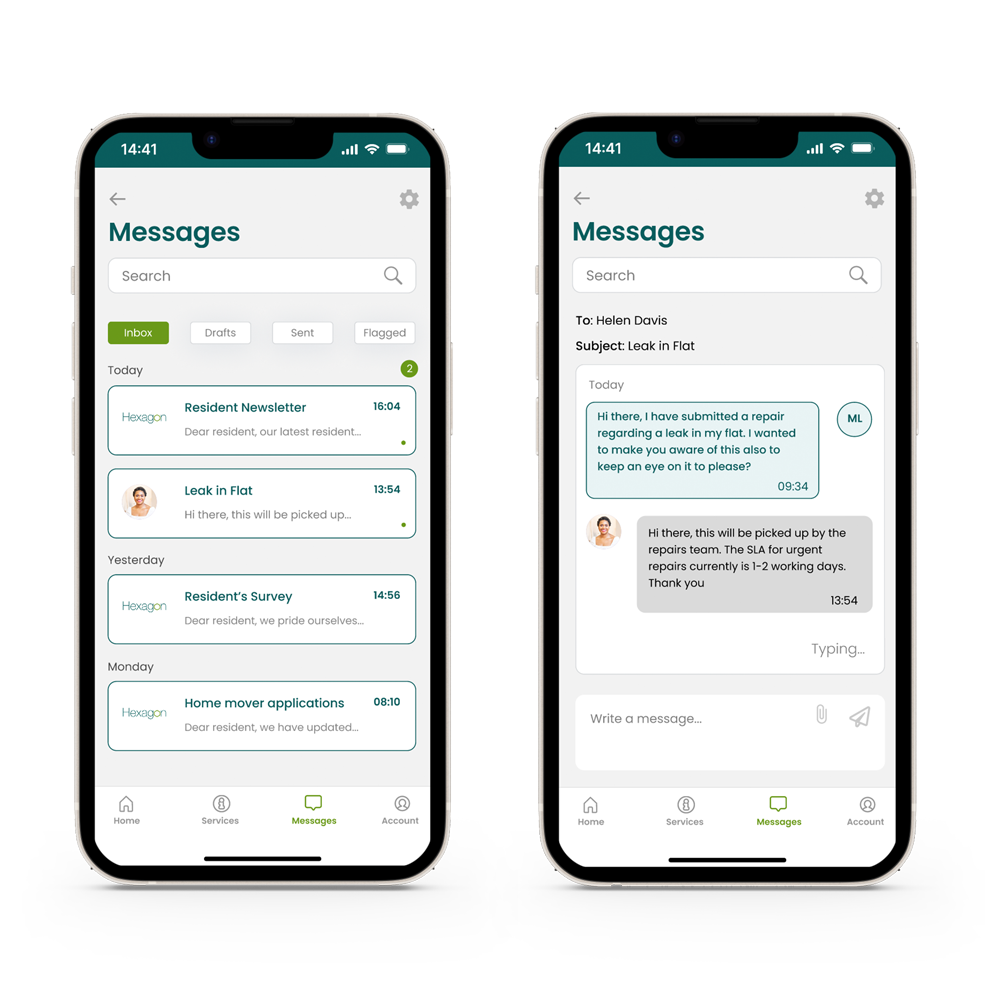
Breaking down barriers with direct messaging
The app also connects residents with their local neighbourhood officer through direct messaging for greater accessibility and reassurance of their officer.
Connecting a community
The app also connects residents with the rest of their development community through its digital noticeboard. You can stay up-to-date on the latest activities and notices in your development and stay one step ahead of safety and crime prevention worries.
Results
Launched app
80% NPS (Net promoter score) achieved in first quarter post-launch
Circa 87% monthly active users in first quarter post-launch
Effectively reduced call volume in contact centre by 30% in first month post-launch
Next steps
Increase the number of services that residents can access within the app – such as the integration of event information and engagement projects.